افزودن فونت دلخواه به منوی تایپوگرافی قالب زفایر وردپرس
زمانی که از قالب های وردپرس استفاده می نمایید ، در بسیاری از موارد نیاز است که فونت سفارشی مشتری را به عنوان فونت اصلی قالب انتخاب کنید. در قالب های وردپرسی مانند Divi این کار به راحتی امکان پذیر است و شما قادر خواهید بود که فونت دلخواه را در منوی تنظیمات قالب Upload نمایید و به راحتی از آن استفاده کنید. اما در برخی از قالب ها مانند زفایر چنین امکانی وجود ندارد. متاسفانه ارائه دهندگان نسخه های کرک شده از این قالب ها مانند ابزار وردپرس و … نیز بابت افزودن فونت های اضافه به قالب کرک شده ای که به شما می فروشند ، هزینه اضافی دریافت می کنند! در این آموزش ما روش کامل افزودن فونت را توسط خودتان به شما خواهیم آموخت تا نیازی به پرداخت هزینه اضافی جهت چنین خدماتی نداشته باشید. این آموزش با همکاری و مشاوره دوست عزیزم مهدی جعفر زاده و برای اولین بار در دنیای وب به اشتراک گذاشته می شود.
تبدیل فرمت فونت به Format مناسب
قبل از هرچیز نیاز است که سه فرمت woff ، ttf و eot فونت مورد نظرتان را تهیه نمایید. اگر تنها یکی از این فرمت ها را در اختیار داشته باشید ، کافی ست که آن را در وب سایت های تبدیل فرمت فونت مانند Everythingfonts به فرمت های مورد نیاز تبدیل نمایید. در این آموزش من قصد دارم فونتی به نام Georgio را به قالب Zephyr اضافه کنم. این فونت یکی از زیباترین فونت های انگلیسی است که در این وب سایت به صورت رایگان موجود است. همان طور که در تصویر زیر مشاهده می نمایید هر سه فرمت فونت را و حتی فرمت SVG را برای مصارف بعدی تهیه کرده ام :
آپلود فونت ها در هاست وردپرس
در مرحله بعدی بایستی به فایل های هاستینگ وب سایت وردپرس دسترسی داشته باشم. من برای این کار از نرم افزار بسیار عالی FileZilla استفاده می کنم. با استفاده از FileZilla به FTP وب سایت متصل شوید.
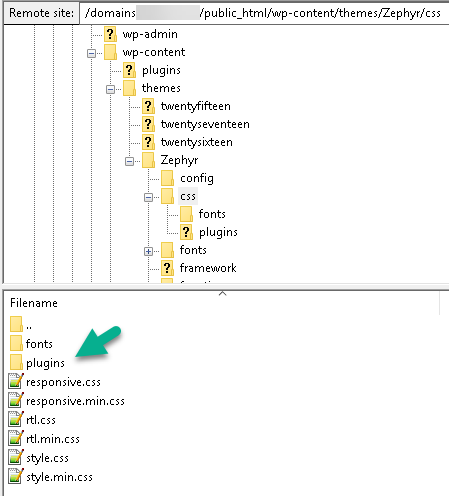
اکنون در محل نصب وردپرس و فایل های آن ، وارد دایرکتوری WP-Content و سپس دایرکتوری Themes شوید. در این دایرکتوری فایل های مربوط به قالب های شما به صورت مجزا در دایرکتوری های مختلف قرار داده شده است. در دایرکتوری CSS یک دایرکتوری جدید به نام fonts ایجاد نمایید.
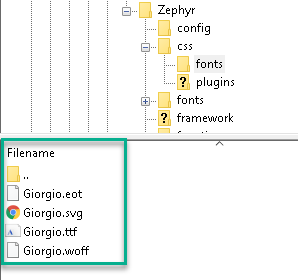
وارد دایرکتوری fonts شوید و فایل های فونت را که در مرحله قبل ساخته ایم در آن جا بارگذاری نمایید.
فایل های CSS قالب
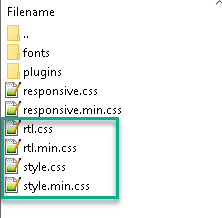
حال دوباره به دایرکتوری CSS بازگردید. در این بخش فایل style.css حتما وجود دارد. این فایل یکی از فایل های قالب اوریجینال است که کدهای CSS قالب در آن نگه داری می شود. در صورتی که از تکنولوژی های Minify فایل های CSS استفاده کنید و این مورد در تنظیمات قالب Zephyr وجود داشته باشد فایلی به نام style.min.css نیز در این دایرکتوری وجود دارد که جهت بارگذاری با سرعت بیشتر استفاده می شود و همه محتویات style.css درون این فایل نیز وجود دارند. با این تفاوت که حجم آن بسیار کم تر است.
همچنین فایل rtl.css و rtl.min.css در قالب های راست چین شده که از فونت های فارسی استفاده می کنند ، کاربرد دارد. به دلیل اینکه فونت مورد نظر ما در این آموزش یک فونت انگلیسی است ما با فایل های rtl.css و ورژن مینیفای شده آن کار خاصی انجام نخواهیم داد. اما نیاز است که دستور Font Face را در هر دو فایل style.css و style.min.css قرار دهیم.
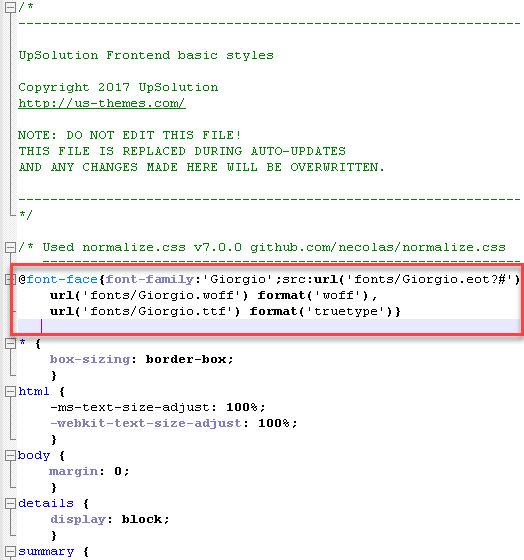
به این منظور آن ها را ویرایش می کنیم. ابتدا در FileZilla بر روی style.css راست کلیک نمایید و گزینه View/Edit را برگزینید.
اکنون مطابق تصویر زیر دستور Font Face را در فایل قرار می دهم.
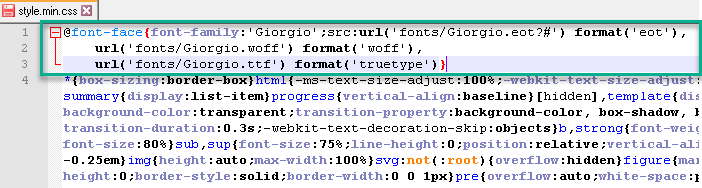
همین تغییرات را در فایل style.min.css نیز قرار می دهیم.
فراموش نکنید که قبل از بستن هر کدام از فایل ها آن را Save کرده باشید. برای راحتی کار شما ما نمونه ای از کد Font Face را در اینجا قرار داده ایم و قدری آن را توضیح خواهیم داد :
@font-face{font-family:’Giorgio’;src:url(‘fonts/Giorgio.eot?#’) format(‘eot’),
url(‘fonts/Giorgio.woff’) format(‘woff’),
url(‘fonts/Giorgio.ttf’) format(‘truetype’)}
همان طور که مشاهده می نمایید با استفاده از این تکه کد CSS می توانیم به Browser محل ذخیره فونت ها و فونتی را که بایستی به کاربر نهایی وب سایت نمایش دهد معرفی نماییم. در جلو عبارت font-family نام فونت و در جلو عبارت url محل ذخیره فایل را مشخص کرده ایم که همان دایرکتوری ست که فونت ها را درون آن بارگذاری نمودیم.
همچنین برای فرمت های مختلف این مورد ، مشخص گردیده است.
ویرایش PHP منوی قالب زفایر
تا اینجا ما فونت را به اصطلاح به قالب تزریق نموده ایم. حال نیاز است که کد PHP را کمی تغییر دهیم تا فونت مورد نظر شما جهت انتخاب در منوی Typography قالب زفایر نمایش داده شود.
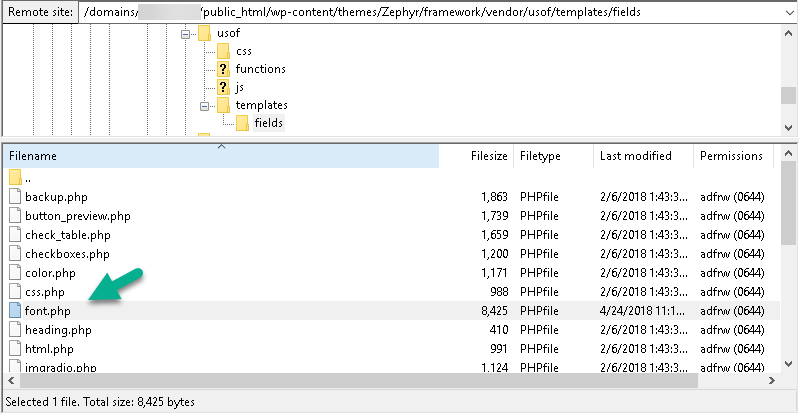
برای این کار وارد دایرکتوری زیر در هاست شوید :
Zephyr/framework/vendor/usof/templates/fields
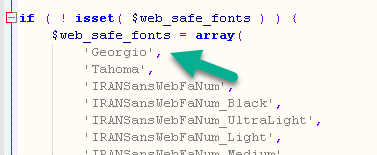
در این مسیر تنها یک فایل PHP با نام font.php وجود دارد. آن را توسط ویرایش گر متنی باز کنید. کافی ست در آرایه Web_Safe_Fonts نام فونتی را که افزوده ایم به عنوان یک فیلد تازه اضافه کنیم.
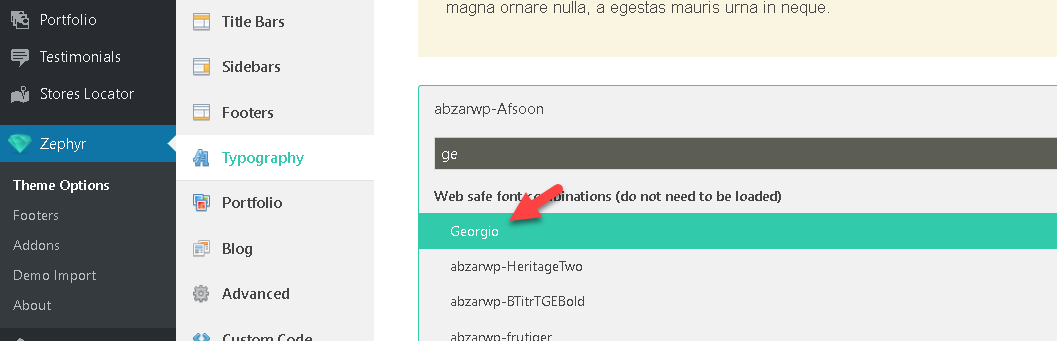
با مراجعه به منوی Typography تنظیمات قالب زفایر در داشبورد وردپرس خواهید دید که فونت مورد نظر اضافه شده است.
در پایان ذکر چند نکته ضروری است. از جمله اینکه فونت برخی از پلاگین های مشهور نظیر Slider Revolution از درون تنظیمات خود افزونه تغییر می کند. به همین دلیل ، در صورتی که فونت Slider شما یا برخی از افزونه های دیگر تغییر نمی کند بایستی تنظیمات لازم را برای آن ها نیز به انجام برسانید.
نکته دوم اینکه در صورتی که نخواهید مراحلی را که گفته شد انجام دهید ، این امکان وجود دارد که با جایگزینی فایل فونت مورد نظرتان به جای فایل های فونتی که استفاده نمی کنید و استفاده از نام فونت قبلی به عنوان نام Fake از آن فونت استفاده نمایید. 😉
ویدیو این آموزش که توسط آقای مهدی جعفر زاده و به سفارش تک تیک ضبط شده است ، در آپارات و Youtube نیز آپلود گردیده است.









سلام دوست عزیز این آموزش مال کیه؟ توی قالب زفایر جدید بنده هر چی دنبال این آدرس گشتم پیداش نکردم
Zephyr/framework/vendor/usof/templates/fields
با سلام
چطور به منوی تایپوگرافی قالب the7 فونتی که اضافه کرده ایم را بشناسانیم.
با تشکر
سلام. این آموزش برای اکثر قالب های حرفه ای صادق است و می توانید از همین آموزش استفاده نمایید.
سلام این مسیری که شما اشاره کردید در آموزش در ورژن جدید که سرچ کردم font.php و این مسیرو باید رفت: /public_html/wp-content/plugins/us-core/usof/templates/fields/fonst.php در اون مسیر هم دیگه فایل بازش میکنیم مثل آموزش نیست فرق داره فرمت کدنویسیش. مثل کد پایینه: $output = ”; $font_value = explode( ‘|’, $value, 2 ); if ( ! isset( $font_value[1] ) OR empty( $font_value[1] ) ) { $font_value[1] = ‘400,700’; } $font_value[1] = explode( ‘,’, $font_value[1] ); $output .= ”; // Font preview $field[‘preview’] = isset( $field[‘preview’] ) ? $field[‘preview’] : array(); $field[‘preview’][‘text’] = isset( $field[‘preview’][‘text’] ) ? $field[‘preview’][‘text’] : ‘0123456789 ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz’; $output .=… بیشتر»
سلام. قالب رو از کجا خریداری کردید؟