فایل functions.php یا Theme Functions File یک الگو است که مورد استفاده Theme ها یا قالب های وردپرسی قرار می گیرد. این فایل مانند یک پلاگین عمل می نماید و به صورت خودکار هم در پیشخوان وردپرس ( WordPress Dashboard ) یعنی محیط Backend و هم در Front-End صفحات یک وب سایت وردپرسی بارگذاری می شود. Developer ها با استفاده از این فایل خواهند توانست بسیاری از قابلیت های وب سایت وردپرس را افزایش دهند.
برای مثال افزودن گزینه های اضافی در داشبورد وردپرس به خصوص برای وب سایت های Directory از این قبیل است.
همچنین از طریق فایل فانکشنز دات پی اچ پی می توانید کاربردهای جدیدی برای Theme فراهم آورید.
Function.php کجا قرار دارد؟
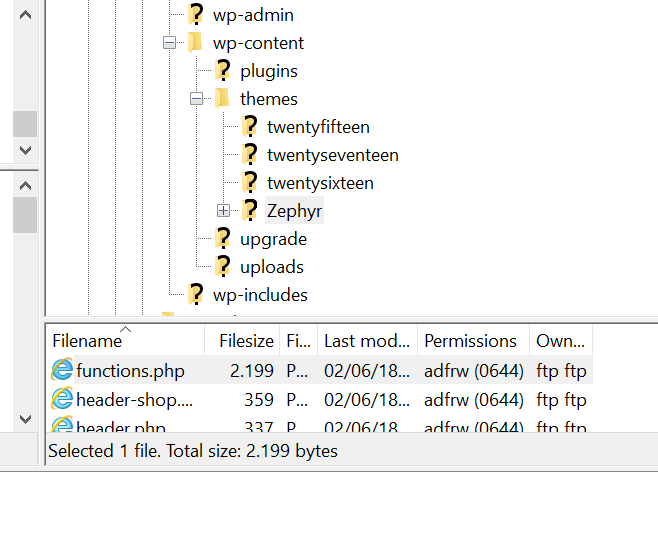
این فایل به طور معمول در فولدر Theme وب سایت های وردپرس ایجاد می گردد. برای مثال در تصویر زیر این فایل در فولدر تم مشهور زفایر نمایش یافت و نمایش داده شده است :
اگر پیش فرض قالب شما این فایل را نداشته باشد ، کافی ست که برای بهره گیری از ویژگی های functions.php یک فایل Plain Text ( متن ساده ) در دایرکتوری Theme ایجاد نمایید و نام آن را functions.php قرار دهید. در مورد Child Theme ها ، بهتر است بدانید که فایل کاربرد جداگانه ای دارند.
شاید مهم ترین استفاده این نوع فایل افزودن Filter ها و Action – واکنش – های اضافی به WordPress است. همچنین با استفاده از این نوع فایل امکان فعال سازی Post Thumbnails ، Post Formats و Navigation Menu نیز وجود دارد.
در ادامه یکی از کاربردهای بسیار جالب و ساده این فایل را با هم مرور می کنیم.
بررسی یک نمونه از کاربرد functions.php یا Theme Functions File در وردپرس
فرض کنید که قصد دارید در قسمت Backend و بخش Menu یا همان فهرست وردپرس Location یا موقعیت تازه ای را به موقعیت های Menu ها بیافزایید. برای این کار به سادگی در مسیری که گفته شد ، فایل functions.php را بیابید و آن را ویرایش نمایید.
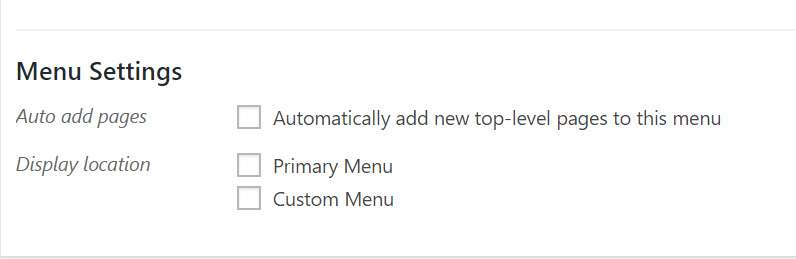
همان طور که در تصویر بالا مشاهده می نمایید در حال حاضر تنها Location یا موقعیتی به نام Custom Menu در بخش فهرست ( Menu ) های وردپرس وجود دارد
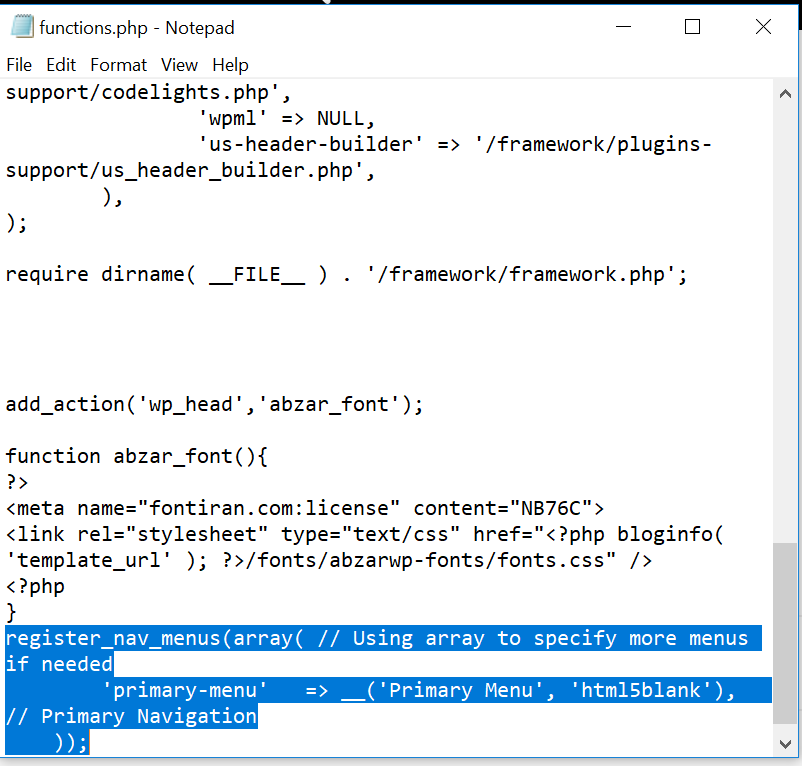
اکنون قطعه کد زیر را به فایل functions.php می افزاییم.
register_nav_menus(array( // Using array to specify more menus if needed – Created By TechTik.com
‘primary-menu’ => __(‘Primary Menu’, ‘html5blank’), // Primary Navigation – For Learn More See TechTik.com
));
برای درک بهتر به تصویر زیر توجه کنید : این کد PHP یک تابع است که Location ها را به عنوان عنصر های یک آرایه دریافت می کند و آن ها را در Navigation Menu اضافه می کند.
این کد PHP یک تابع است که Location ها را به عنوان عنصر های یک آرایه دریافت می کند و آن ها را در Navigation Menu اضافه می کند.
(اگر مفهوم این جمله را متوجه نشدید نگران نباشید. کافی ست که کد را کپی نمایید و به جای کلمه های Primary Menu نام موقعیت دلخواهتان را وارد نمایید.)
حال صفحه مدیریت منو را در Backend ورد پرس Refresh نمایید.
همان گونه که مشاهده می شود ، موقعیت جدیدی برای منو ها به نام Custom Menu به تنظیمات فهرست افزوده شده است.
ایجاد Custom Post Type با استفاده از functions.php در وردپرس
همان طور که گفته شد با استفاده از فایل فانکشنز دات پی اچ پی می توانیم علاوه بر ویرایش قالب ، تغییراتی را نیز در داشبورد وردپرس به وجود آوریم. برای مثال می دانید که وب سایت های دایرکتوری نیاز به Post Type های خاصی دارند.
به عنوان نمونه یک وب سایت دایرکتوری املاک را در نظر بگیرید. مسلما در این وب سایت انواع مختلف منزل مسکونی قرار است لیست شوند و به مشتری نمایش داده شوند. صفحه های مربوط به هر ملک یا خانه ، نیاز به یک قالب یکتا و متفاوت با قالب پیش فرض در نظر گرفته شده برای نوشته ها در وردپرس دارند.
همچنین از لحاظ ساختار دیتابیس و تگ ها نیز ، این صفحه ها بایستی از سایر بخش های وب سایت جدا باشند. در این گونه موارد معمولا برنامه نویس های وردپرس از ویژگی Post Type استفاده می کنند.
برای این که بتوانید یک منوی Post Type خاص به وردپرس بیافزایید ، کافی ست که یک تابع برای این کار در فایل functions.php وردپرس تان بنویسید. این تابع می تواند مانند زیر باشد :
functions techtik_post_type()
{
$args = array(
‘lables’ => array(
‘name’ => ‘Houses’,
‘singular’ => ‘House’,
),
‘public’ => true,
‘has_archive’ => true,
‘supports’ => array(‘title’, ‘editor’, ‘thumbnail’),
);
register_post_type(‘house’, $args);
}
add_action(‘init’, ‘techtik_post_type’);
بعد از افزودن این تابع ، یک تاکسونومی جدید در داشبورد وردپرس برای استفاده ساخته خواهد شد که می توانید از طریق آن صفحه مربوط به هر خانه را داشته باشید که در آن ها تگ ها ارتباطی با تگ های نوشته های معمولی یا صفحه های دیگر وردپرس نخواهد داشت.
ویدیو نحوه افزودن جزییات بیش تر در فروشگاه ووکامرس : لینک ویدیو